Esse ano aprendemos sobre a interface de um site como funciona todo o processo de produção de um site , vimos de perto como é feito e fizemos alguns trabalhos para aprender mais também, como:
CARD SORTING

Começamos colocando ideias na mesa, debatemos um pouco e finalmente chegamos a uma conclusão, escolhemos fazer um site da nossa “empresa” que era uma rede de academia, então fizemos o “Card sorting” e depois passamos para um fluxograma:
FLUXOGRAMA

Fazendo o fluxograma ja tinhamos uma ideia de como seria nosso site, com isso já tínhamos o “esqueleto” do site, depois começamos a pensar no wireframe.
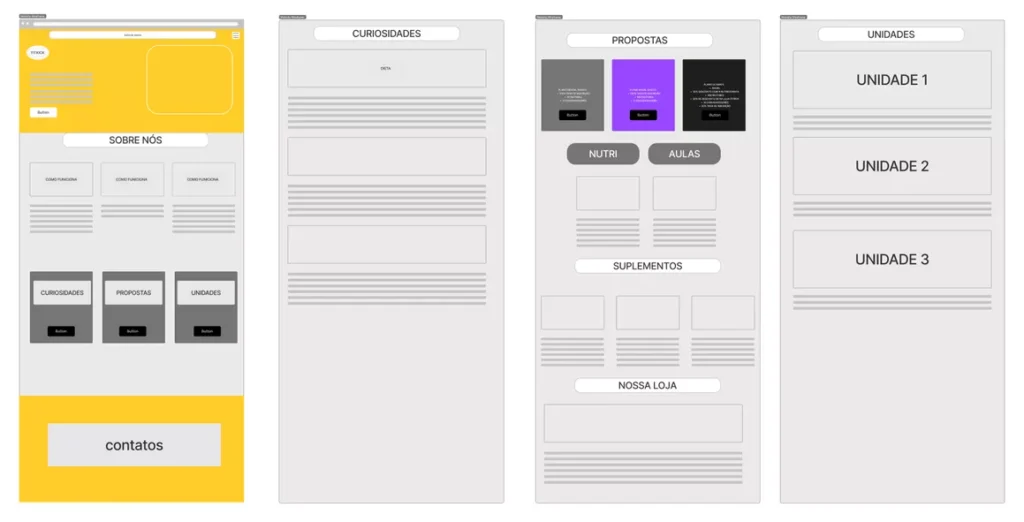
WIREFRAME

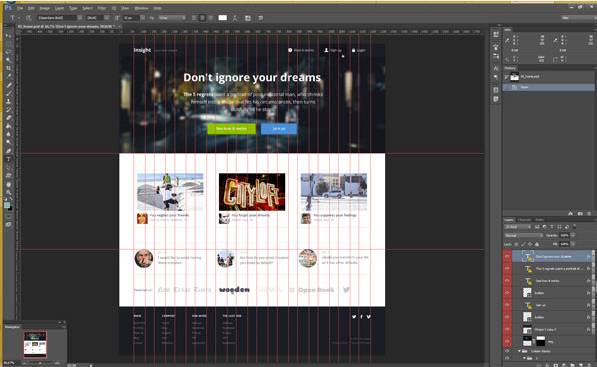
Aqui fizemos um rascunho do site e usamos um site chamado “figma.com”, muito bom para fazer wireframes, com a base do nosso site praticamente pronta, começamos a pegar imagens para colocar no site e poder assim começar a mexer na HTML, usamos para a parte visual do site o próprio Photoshop usando um recuso de exportar como HTML, onde ja vem a imagem do site em HTML e todas as linguagens de programação.
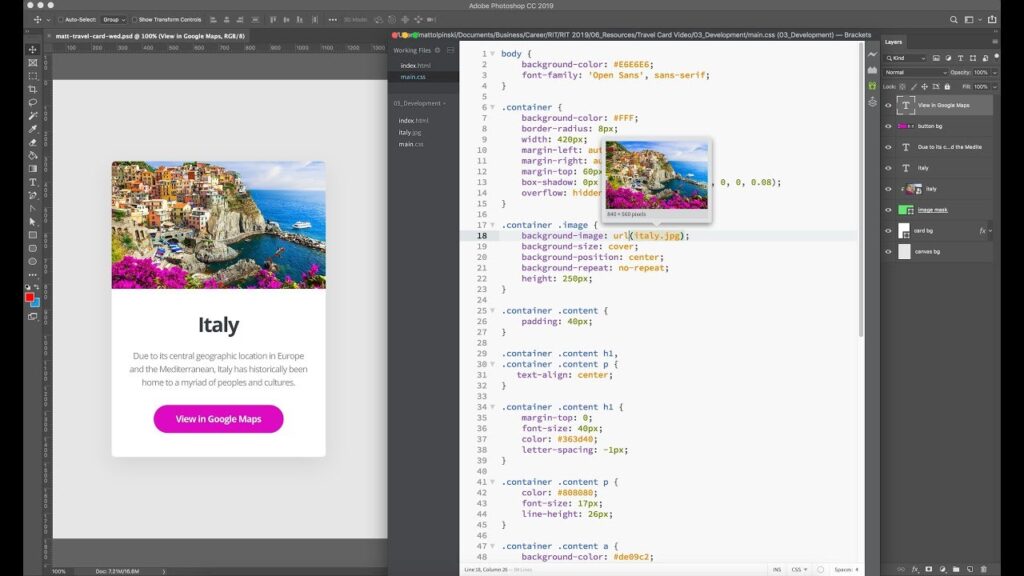
SITE NO PHOTOSHOP


Basicamente foi isso, existe alguns conceitos dentro dessa produção desde prototipação, logo tipo, web site básico, fonte, paleta de cor e entre outros, mas trouxe os básicos para terem uma leve noção do que existe por trás do site, se caso estiverem interessados em saber sobre a programação do site na parte visual, acesse: https://getdevdone.com/blog/convert-psd-html.html.
Obrigado pela atençao, Abraço de Matheus Tallmann.