Vou usar como exemplo para essa explicação o nosso site que criamos nas aulas de multimidia o futnews.
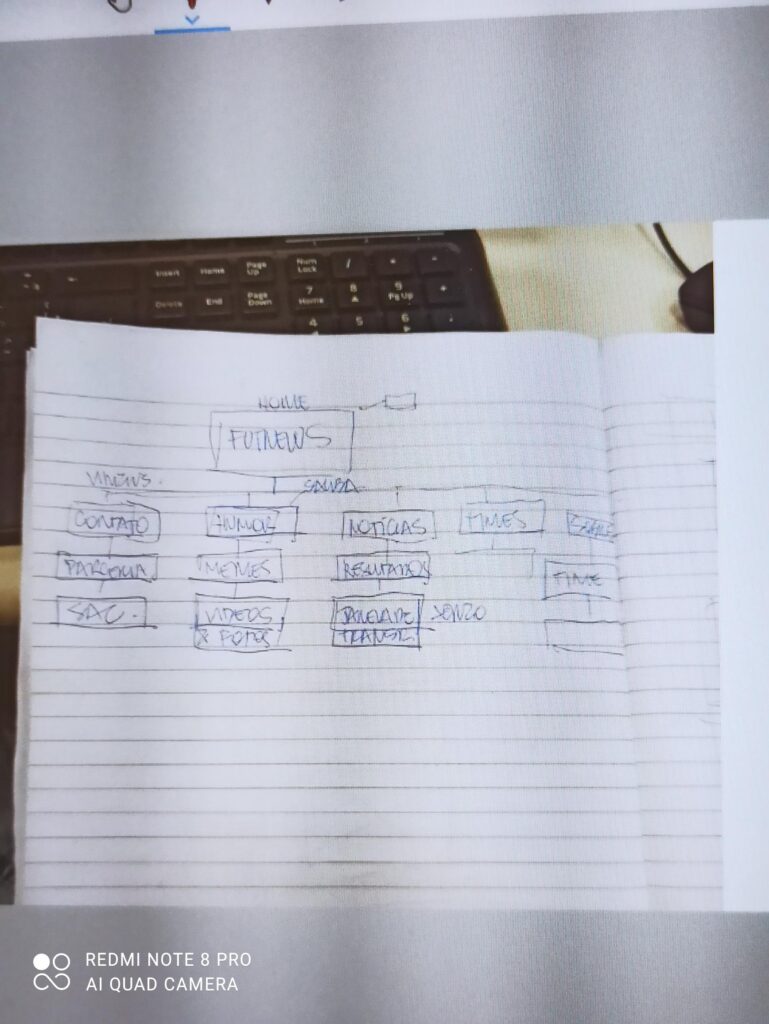
Começamos com um rascunho no caderno para ver as páginas do site:

Depois começamos a fazer o desenho das páginas no wireframe:
https://wireframe.cc/pro/pp/6e7bf4549676689
https://padlet.com/redirect?url=https%3A%2F%2Fwireframe.cc%2Fpro%2Fedit%2F676723

Após isso, fizemos a nossa logo e algumas capas pro site (capas para pc e mobile)
Fizemos as capas com imagens que selecionamos e colocamos elas juntos no photoshop.




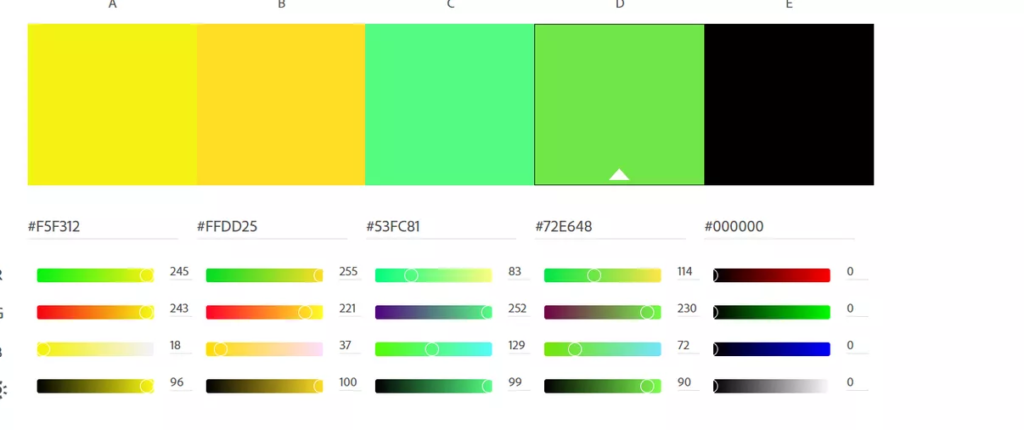
Aqui selecionamos a paletas de cores do nosso site, as fontes, menus e imagens:





Depois desse trabalho todo, criamos o nosso fluxograma com os menus site, criado no canva mesmo:

Bom, basicamente são passos bem simples de fazer, apenas você precisará de ajuda em mexer em apps como photoshop e o wireframe, porém não é difícil.






